이번 강좌에서는 한번 메신저봇으로 간단한 자동응답 소스를 짜 보도록 하겠습니다.
여기에 있는 소스코드가 이해가 안되어도 괜찮습니다.
다음 강좌에서 다룰 내용이거든요.
일단 메신저봇(노랑봇)에 들어가 봅시다.
사진 및 미디어 액세스를 원하는군요. 당연히 허용해 주어야 합니다.

알림읽기 권한을 요구할 것입니다. 허용하세요.

그리고 나면 소스코드를 저장할 폴더 공간을 지정해 주어야 합니다.
새 폴더를 만들어 지정해 줍시다.

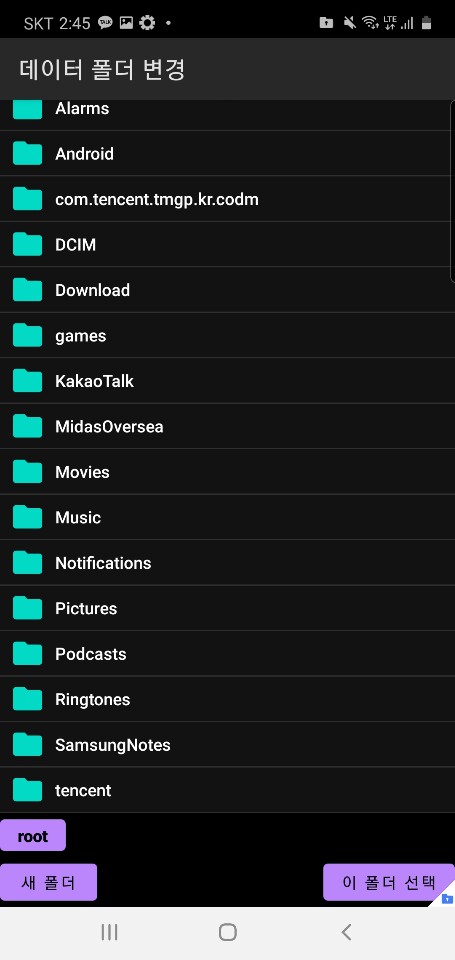
OK를 누르면 파일들이 나타나는데, 아무것도 건드리지 말고 새폴더 버튼을 누르세요.

폴더 이름을 Bots 로 지어주고, 확인을 누르시면 준비가 끝납니다.

확인을 누르고 난 뒤, 맨 밑에 Bots 폴더가 생긴 것을 볼 수 있는데, 들어간 뒤 이 폴더 선택을 누르시면 됩니다.

이 폴더 선택 버튼을 누르고 나면 저장경로 세팅이 끝나면서 메신저봇 메인 화면이 나온다.
왼쪽 하단의 민트초코색 + 버튼을 눌러서 새 프로젝트를 추가해보자.

+ 버튼을 누르면 아래와 같은 화면이 뜰 것인데, 이름을 적고 확인을 누르면 됩니다.
다른 거 건드렸다 사고치지 마시고 그냥 이름만 적고 확인 누르시기 바랍니다.

확인을 누르면 목록에 자동응답 이라는 게 뜰 것입니다.
누른 뒤에 밑의 연필모양 아이콘을 눌러서 편집모드로 들어가봅시다.

들어가보면 아래와 같은 화면이 뜰 것이다.

밑의 블럭은 기본적으로 뜨는 양식입니다. 그냥 그렇다고요.
const scriptName = "자동응답";
/**
* (string) room
* (string) sender
* (boolean) isGroupChat
* (void) replier.reply(message)
* (boolean) replier.reply(room, message, hideErrorToast = false) // 전송 성공시 true, 실패시 false 반환
* (string) imageDB.getProfileBase64()
* (string) packageName
*/
function response(room, msg, sender, isGroupChat, replier, imageDB, packageName) {}
//아래 4개의 메소드는 액티비티 화면을 수정할때 사용됩니다.
function onCreate(savedInstanceState, activity) {
var textView = new android.widget.TextView(activity);
textView.setText("Hello, World!");
textView.setTextColor(android.graphics.Color.DKGRAY);
activity.setContentView(textView);
}
function onStart(activity) {}
function onResume(activity) {}
function onPause(activity) {}
function onStop(activity) {}뭐라고 말하는건지 몰라도 됩니다. 나중에 기본적인 것들에 대한 강좌를 적은 뒤 거기에서 다시 설명할겁니다.
이제
function response(room, msg, sender, isGroupChat, replier, imageDB, packageName) {}만 빼고 싹 다 지워줍시다. 나머지는 안 쓰여요.
맨 끝의 닫는 중괄호( } )를 엔터로 내려줍시다.
다 하셨다면 아래와 같아야 합니다.

이제 저 중괄호 안에 소스코드를 넣을 것입니다.
if(msg=="핑"){
replier.reply("퐁");
}위의 코드를 복사해서 3번째 줄에 그대로 붙여넣읍시다.
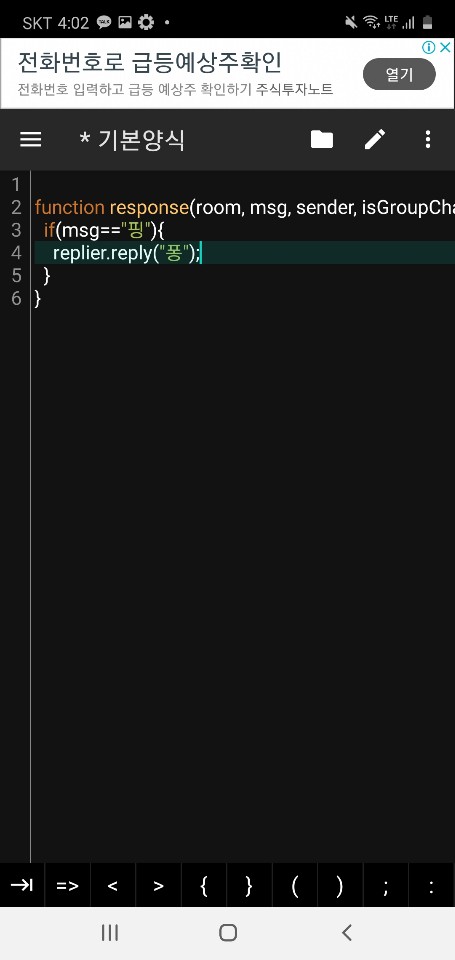
정상적으로 했다면 아래와 같아야 합니다.

이제 오른쪽 상단의 파일 아이콘을 누르면 나오는 저장하고 컴파일 버튼을 누른 뒤 나가보자.
이름 옆에 있는 스위치를 켜면 응답을 할 수 있는 상태가 된 것이다.

이제 왼쪽에서 3번째에 있는 말풍선 아이콘을 눌러서 테스트해보자.

들어가면 위와 같은 화면이 뜨는데, 아래의 입력창에 핑 이라고 입력하면 봇이 퐁 이라고 답하는 걸 볼 수 있습니다.

다음 강의는 드디어 자바스크립트 내의 기본적인 문법들에 대한 것입니다.
그 강의를 완벽히 이해한다면 이 예시는 쉽게 느껴질 것입니다.
어짜피 다음다음 강의는 이것을 다시 풀이하는 강의니까 상관없겠죠.
피곤하다.
'메봇 강좌' 카테고리의 다른 글
| 3.3.반복문 (0) | 2020.03.29 |
|---|---|
| 3.2.제어문 (0) | 2020.03.28 |
| 3.1.변수선언, 연산자 (4) | 2020.03.26 |
| 2. 카카오톡 봇 기본 세팅하기 (9) | 2020.03.26 |
| 1. 카카오톡 봇에 대하여 (0) | 2020.03.26 |
